자바스크립트(JavaScript)로 배우는 피지컬 컴퓨팅(Physical Computing) — (1/8) 시작하기

본 강좌는 하드웨어 지식이 없는 자바스크립트 초보 개발자를 위한 피지컬 컴퓨팅(Physical Computing)을 예제와 함께 최소한의 기본 내용을 설명한다. 본 강좌를 통해 누구나 다양한 센서와 하드웨어를 쉽게 다룰 수 있다.
컴퓨터 본체를 벗어나 보자!
프로그래밍을 한다고 하면 대부분 키보드나 마우스로 입력을 받고 컴퓨터로 무언가를 처리한 다음 화면에 그것을 표시하는 것을 떠올리기 마련이다. 피지컬 컴퓨팅(Physical Computing)은 컴퓨터 외부에 있는 물리적 사물과 상호작용하는 것을 의미한다. 온도 센서의 값을 읽어들여서 어떤 처리를 한 다음 서보(Servo) 모터를 동작 시키거나 LED 전구를 켜는 등의 작업이 그 예가 될 수 있다. 예전에는 전자공학(Electronics)과 임베디드(Embedded) 컴퓨팅에 관한 전문 지식이 있어야만 이러한 것을 할 수 있었지만, 지금은 비전문가 누구라도 어렵지 않게 이러한 물건들을 만들어낼 수 있게 되었다. 대표적으로는 아두이노(Arduino), 라즈베리파이(Raspberry Pi), 마이크로비트(Micro:bit) 등이 많이 알려져 있다. 피지컬 컴퓨팅에 입문하게 되면 나만의 탁상시계, 온도계, 요리 타이머, 나아가서는 사물인터넷(IoT)과 웨어러블(Wearable) 장치를 만들 수 있다.

그 동안 피지컬 컴퓨팅에는 주로 C/C++ 언어를 기반으로 하는 아두이노가 주류를 이루었다. 아두이노는 훌륭한 시스템이고 매우 쉽게 시작할 수 있지만, 결국 다소 복잡도가 올라가는 프로젝트를 하게 되면 전공자들도 어려워 한다는 C++ 언어를 잘 알아야 한다. 최근에는 사용하기 쉬운 스크립트 언어를 이용할 수 있는 플랫폼(MicroPython, CircuitPython, NodeMCU Lua)이 등장하고 있다. 다른 언어도 좋지만 이미 자바스크립트에 익숙하다면 또는 프로그래밍 언어를 처음 배운다면 자바스크립트(JavaScript)로 피지컬 컴퓨팅을 시작해보는 것을 추천한다. 그 이유는 첫째, 자바스크립트는 가장 대중적인 언어중 하나이다. 참고로 RedMonk에서 발표한 프로그래밍 언어 랭킹에서 수 년째 1위를 지키고 있다. 둘째, 이벤트 기반(Event-driven)의 작업에 적합하다. 작업을 하다보면 이벤트의 발생(예: 센서 값의 변화)에 반응하여 어떤 처리(예: 모터를 동작)를 하는 것이 대부분이다. 대부분의 자바스크립트의 실행환경은 이러한 프로그래밍 모델을 직접적으로 지원한다. 셋째, 피지컬 컴퓨팅은 다른 기술들와 연동이 필요한 경우가 많다. 예를 들면 웹서버에서 센서 데이터를 수집해야 하는 경우, 또는 모바일 앱이나 웹페이지를 만들어서 원격에서 정보를 확인하고 싶은 경우에도 새로운 언어를 배우지 않아도 된다. 심지어 윈도우나 맥에서 동작하는 데스크탑 응용, 인공지능 응용 등등 뭐 안되는게 없는 정말 다재다능한 언어이다. 여기에 피지컬 컴퓨팅에 활용할 수 있는 오픈소스 플랫폼 Kaluma가 있다.
라즈베리 파이 피코(Pico)
피지컬 컴퓨팅을 시작하기 위해서는 핵심이 되는 마이크로컨트롤러(Microcontroller) 보드를 먼저 선택해야 한다. 여기서는 최근에 라즈베리파이 재단에서 발표한 라즈베리파이 피코(Raspberry Pi Pico — 이하 Pico)를 사용한다. 이것은 성능도 훌륭할 뿐만 아니라 가격도 $4(딸라!)에 불과해서 생태계 파괴자란 수식어가 종종 따라 붙는다.

Kaluma 설치하기
이제 Kaluma를 Pico에 설치 해보자. Kaluma는 오픈소스 프로젝트로써 마이크로컨트롤러를 위한 자바스크립트 런타임(Runtime — 실행환경)이다. Node.js를 이해하고 있다면 Kaluma는 아주 작은 Node.js라고 이해하면 무방하다. 아래 Kaluma 홈페이지에 접속한 다음 Download 페이지로 이동하여 Download .UF2 버튼을 눌러 .UF2 파일을 다운로드 받는다. 다운로드 받은 .UF2 파일을 Pico에 업로드 하는 것은 너무 쉽다. 먼저 아래 사진에 보이는 Pico의 BOOLSEL 버튼을 “누른채로” 나의 PC와 USB로 연결한다. 그러면 PC에서 하나의 USB 메모리 저장장치로 인식이 된다. 그러면 다운로드 받은 .UF2 파일을 복사하여 그 곳에 붙여넣기(또는 드래그-앤-드롭)하면 설치가 끝난다.

CLI 설치하기
Kaluma가 설치된 Pico를 프로그램하기 위해서는 우선 Kaluma CLI가 설치되어야 한다. 여기서는 당연히 Node.js가 설치되어 있다고 가정한다.
$ npm install -g @kaluma/cli설치가 완료되었다면 아래와 같이 CLI의 도움말을 확인해보자.
$ kaluma helpPico가 USB로 나의 컴퓨터에 정상적으로 연결되어 있다면, 아래와 같이 시리얼 포트를 확인해보자. 나의 Pico가 연결되어 있는 시리얼 포트 이름을 확인할 수 있을 것이다.
$ kaluma ports터미널로 접속하기
이제 Pico를 일반적인 시리얼 포트를 지원하는 터미널 프로그램으로 연결해서 REPL(Read-Eval-Print Loop)모드로 사용이 가능하다. 여기서는 macOS와 Linux에서 기본으로 제공되는 screen 명령을 사용해서 Pico에 접속해보도록 하겠다 (Windows의 경우에는 PuTTY 등과 같은 시리얼 터미널 프로그램을 사용해야 한다). screen 명령어에는 Pico가 연결된 시리얼 포트 이름과 통신 속도(baudrate)을 인자로 넘겨주면 접속이 된다.
# for MacOS
$ screen /dev/tty.usbmodem.. 115200
# or for Linux
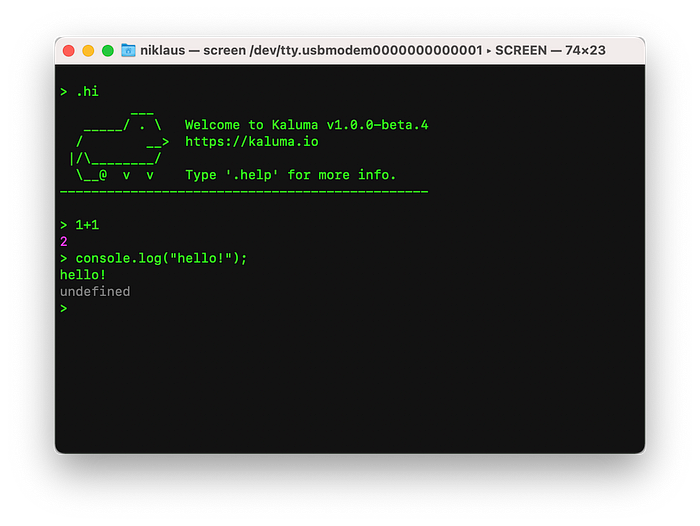
$ sudo screen /dev/ttyACM.. 115200처음에 화면이 아무것도 나타나지 않는다면 Enter를 몇 번 쳐주면 프롬프트(>)가 나타날 것이다. 여기에 .hi 라는 명령을 입력하면, 아래 그림과 같이 환영 메시지가 나타날 것이다. 그리고 프롬프트에는 JavaScript 수식을 그대로 입력해서 실행할 수 있으며, 별도의 REPL 명령어를 실행할 수도 있다. 사용 가능한 명령어를 확인하려면 .help 를 입력하면 된다.
만약 screen 터미널에서 나가고 싶다면, ctrl+a, k, y 를 연속적으로 누르면 된다.

내장(on-board) LED를 켜보자!
이제 자바스크립트 프로그램이 제대로 동작하는지 확인해보자. Pico에는 하나의 내장(on-board) LED가 부착되어 있다. 이것을 간단한 명령어로 켜보자. 우선 터미널에 다음 아래 두 줄을 순서대로 입력해보자. 첫번째 줄은 25번 단자(GPIO25)를 출력 모드로 바꾸겠다는 뜻이다. 25번 단자에는 바로 내장 LED가 연결되어 있다. 두번째 줄은 25번 단자에 HIGH 값을 출력 하겠다는 뜻이다. 즉, 25번 단자에 전력을 공급하겠다는 뜻이므로 LED가 밝게 빛나게 된다. LED를 끄고 싶다면 digitalWrite(25, LOW)를 입력하면 된다.
> pinMode(25, OUTPUT);
> digitalWrite(25, HIGH);
시작이 반이다!
지금까지 잘 따라왔다면 이제 피지컬 컴퓨팅의 세계로 들어온 것이다. 무엇이든 시작이 반이다. 이제 하나씩 배워 간다면 어떤 것이든 만들 수 있는 것 같은 자신감과 함께 새로운 세계가 열릴것이다. 바로 다음 단계로 넘어가보자.
